对于新进入这个行业的人来说,他们可能会觉得设计规范是一个非常大和令人头疼的问题。从这么多的设计模块开始是不可能的。如果设计规范考虑不当,往往会出现对空间孔规格缺乏实际指导、规范过于严格等问题,影响设计。本文将从一个新手的角度出发,总结设计规范的一些要点,这是一种共享。
读者对象:
刚接触产品设计的视觉设计师
一、设计规范有什么用?
设计规范能为团队解决不少问题,并提升工作效率,主要体现在以下三个方面:
1、解决多人协作时控件混乱问题

一个大型项目的视觉草稿通常有几十页甚至几百页。对于第一次做这种大项目的设计师来说,如果标准形成后视觉风格没有形成,即使他自己安排所有的页面,也很难统一视觉风格。在创作阶段设计其他页面时,如果没有规范可循,在设计过程中很容易产生细微的差异,造成每个控件的细微差异,在做的时候往往会出现控制不一致的问题,比如A页的按钮是4倍圆角,B页的按钮是做出来的变成6PX圆角,然后C页面上的按钮变成2PX圆角。如果你一直在拼命地浏览页面,却没有检查到这些问题,那么页面越做越容易出错,然后几十个页面的控件就要修改,这真的很痛苦。
当一个人做一个页面时,会出现这种风格不统一的问题,更不用说多人协作了。因此,在与多人合作项目之前,主视觉设计师可以生成一个可视化规范。其他几个设计师一起工作可以遵循这个规范来控制视觉统一性,提高效率,降低返工率。
此外,当新来者加入团队时,他们可能不了解产品的品牌基因。在这个时候,设计规范可以帮助他们快速开始,并保持产品的统一性。
2、解决开发效率、代码冗余问题

如果没有规范,以按钮的常用控件为例。程序员不知道具体的规范。每个程序员用代码编写A页的按钮样式,然后在开发B页时用代码再次编写按钮。风格、页面越多,程序员的工作量就越大,影响项目的进度,代码也会变得越来越臃肿。
如果制定了规范,程序员就可以从可视化规范中学习哪些控件可以立即编写,并且可以重复调用。在规范的帮助下,程序员在构建全局通用元素时有了更明确的规则,例如按钮、行距、字体大小、颜色值等等。
另外,对于终端界面不规范的角落和由标准化控件组成的新页面,如规范中列出的5种常用弹出窗口样式,提供了有效的参考。新的弹出窗口,此时程序员可以参考原来5个弹出窗口中的标题、间距、按钮等样式来完成工作。
3、解决产品迭代中品牌形象会走样问题

在产品的迭代过程中,往往是一个小版本迭代几个函数。如果没有规范,设计的初衷将在多次迭代中被遗忘。同一个制表符控件可能出现在许多不同样式的制表符中。以此类推,这种过于随意的设计会使产品控制混乱,导致品牌形象扭曲。它看起来非常不协调,就像几个设计师用不同风格制作的半成品。
有了规范,在后续的迭代中可以保持设计的初衷,遵循定制化的设计规范,维护品牌形象。即使后来增加了新的设计师,新设计师也可以通过主设计师制定的规格来统一品牌形象。
标准化可以使产品形象在不断更新和迭代过程中保持不失真,保持产品特性。统一的产品规格增加了用户的使用感受,有效地在不同程度上改善了用户体验。
二、设计规范操作的五大误区
设计规范的工作量不小,开始动手之前应了解一下有哪些误区,尽量少走弯路,更科学高效地完成一份有效的规范文档。
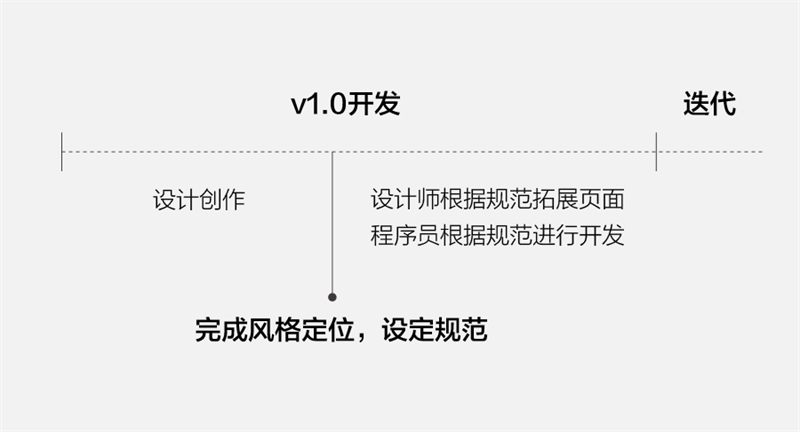
错误一:规范建立时机不对

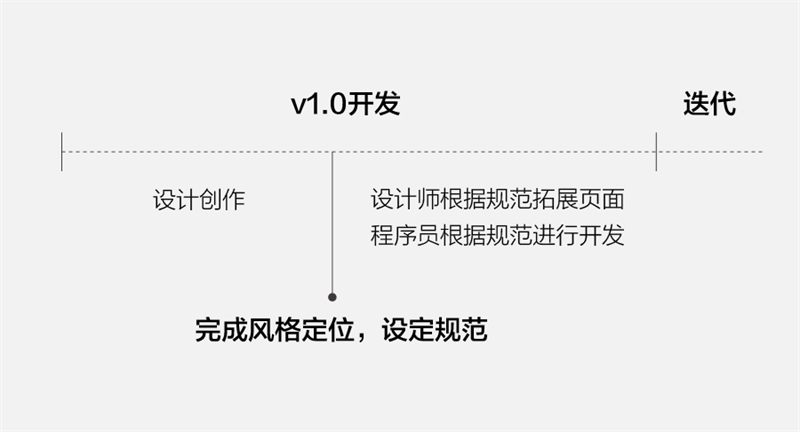
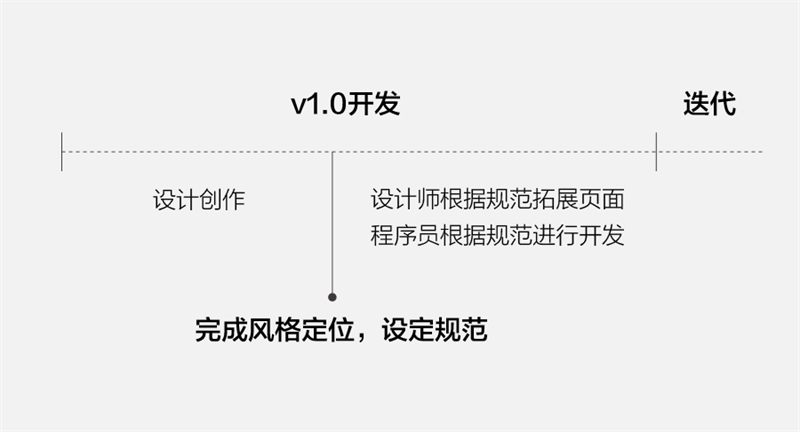
规范的时间安排非常重要,太早或太晚都会给后续的迭代带来很多麻烦。
如上图所示,如果设计规范是在创作之初制定的,那么视觉风格还没有形成,在规范上投入了太多的精力。在视觉风格定位之后,之前的视觉规范都要推翻重做,所以过早的设计规范会造成不必要的返工。
如果您等待V1.0上线并开始制定规范,那么您已经错过了最佳时机。由于V1.0开发后半部分的两大任务是设计器开发页和程序员开发,在设计器开发页阶段,如果没有设计规范的指导,往往很难保持视觉上的统一性。把页面交给程序员,同一个控件在每一个页面上呈现的方式都是不同的,混沌不协调的控件库会给程序员带来麻烦,影响开发进度。在程序员的早期开发阶段,如果有规范,可以根据规范快速构建控件库,高效地完成工作。
因此,在完成风格定位后进行标准化是最佳时机,这样才能有效地开展工作。
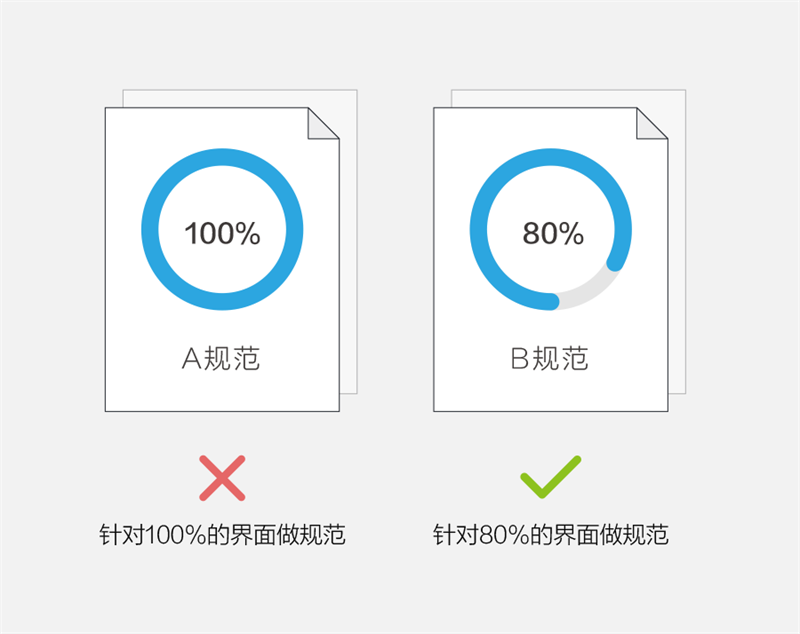
错误二:对非重要界面进行规范设定

记得我第一次接触到设计规范的时候,我觉得设计规范就像一本设计圣经,可以非常仔细、全面地指导设计工作。然后我对所有的接口都做了详细的规范,花了大量的时间和精力使设计说明书有几十页和几十个细分模块。在最后的应用中,我发现我被这个设计规范击中了,因为有时候在制作新页面时,如果死板的100%遵循规范,视觉效果就不好了。;如果完全把设计规范放在一边,以前制定的过于全面的规范就等于无所作为。由此可见,过于全面的规格会影响设计师的表现,这不是一件好事。
因此,在整理规格时,只需为规格设置控件、颜色值、纹理、运动效果、品牌元素等重要界面。
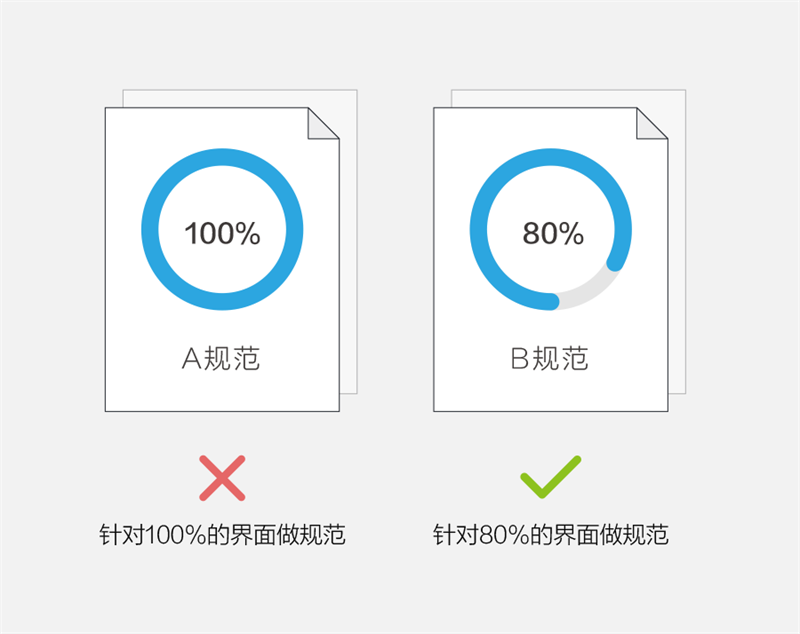
错误三:规则没弹性

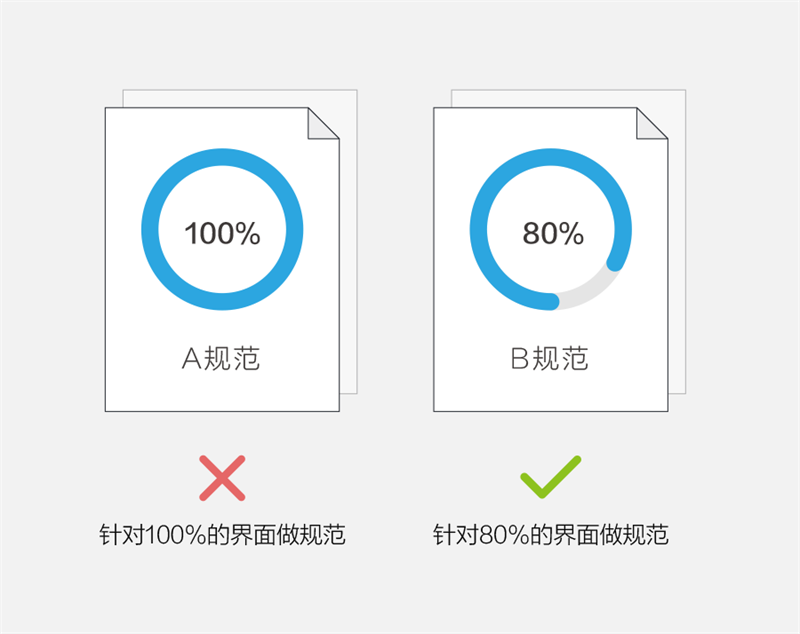
使用28原理只能标准化80%的产品界面。这里提到的80%和20%是一个相对的概念。80%表示颜色、按钮、字体、间距等重要内容,这些内容需要详细说明。另外20%意味着一些控件是不可重用和不重要的。这20%的含量不需要在规范中包含。这28条原则要求设计人员根据具体情况进行详细分析,做出更合适的设计。
如果所有的接口都是100%标准化,一方面会限制设计者的性能,另一方面也会影响产品迭代的设计灵活性。例如,一个产品官方网站有100%的规范,在按需迭代时,有必要在导航中添加一个活动。入口,此时,如果严格按照原来的导航规范添加此活动入口,视觉效果和活动数据效果可能并不理想,所以在面对这样的需求时,也可以进行适当的导航调整。
错误四:规范没有迭代

v1.0版本规范完成后,产品将继续迭代,并且在产品修订过程中肯定会优化设计。
如果设计者不按照产品修订的节奏迭代视觉规格,通常会发生两种情况:一种是受原始规格的旧样式约束,严格遵循原始规格,并且会出现过时的视觉样式问题从长远来看。第二个是修订中使用的新视觉样式,没有及时总结以进行标准化,因此会出现品牌形象失真的问题。
因此,有必要在产品迭代过程中更新和优化旧规范。不良和过时的规格需要及时总结,并及时通知相关人员。否则,过时的规范将无助于设计工作,但会带来负面影响。
错误五:规范没有执行力

有两种规范是缺乏执行力的:
第一、规范内容不具体,缺少对核心模块的细节说明。各个模块缺少必需的说明,比如色彩模块中有主色却缺少辅助色的说明,按钮模块中缺少滑过、点击、不可点状态的说明,字体模块缺少字体磅数的分布设定。这种没有核心内容的规范,没有参考价值,规范的作用几乎等于零,其他参与项目的设计师还得找制作规范的设计师要相关的规范才能进行下去,所以这种类型的规范是没有执行力的。
第二、规范太全面死板太臃肿,无从看起,对后续设计有束缚。对所有界面的所有元素进行规范,连不重要的元素也强行归纳进来,多达几十页的规范文档。造成三方面的影响,一是会增加大量没必要的工作时间来制作规范,二是设计师和程序员需要花很多时间精力去看无关紧要的内容,增加了很多负担。三是设计本来就不是一件绝对的事,需要20%的灵活空间,不然后面遇到新的页面,死板的把规范用在新的页面上,出来的效果可能并不好。
三、设计规范怎么做?
设计规范的模块分类有很多,会让新人感到无从下手,怎么样梳理才更能科学易用?以下六个维度可以作为参考。
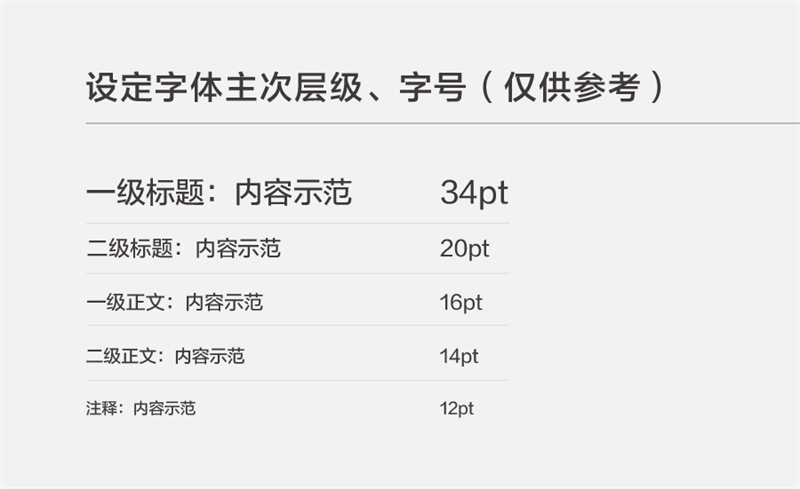
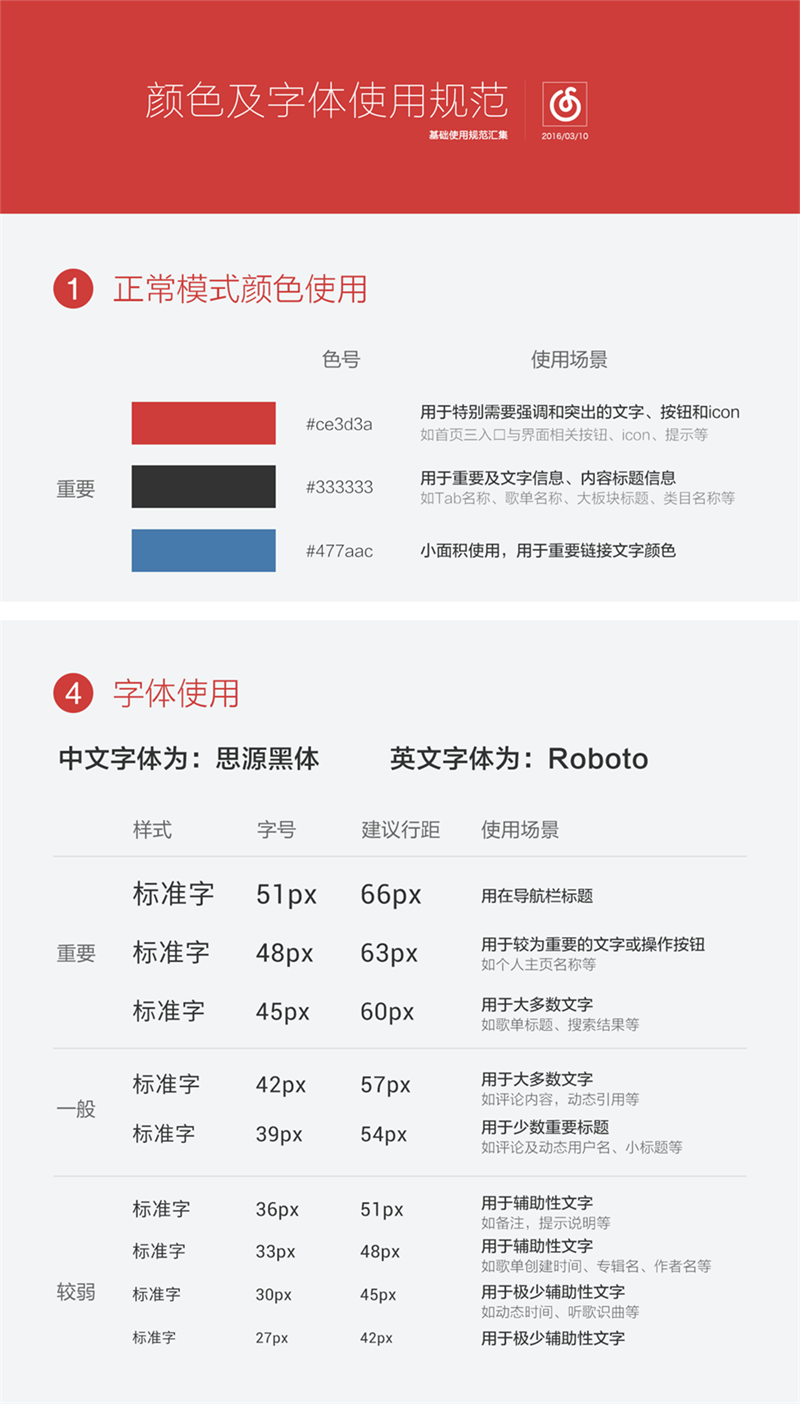
1、信息系统:字体选择、颜色、层级区分

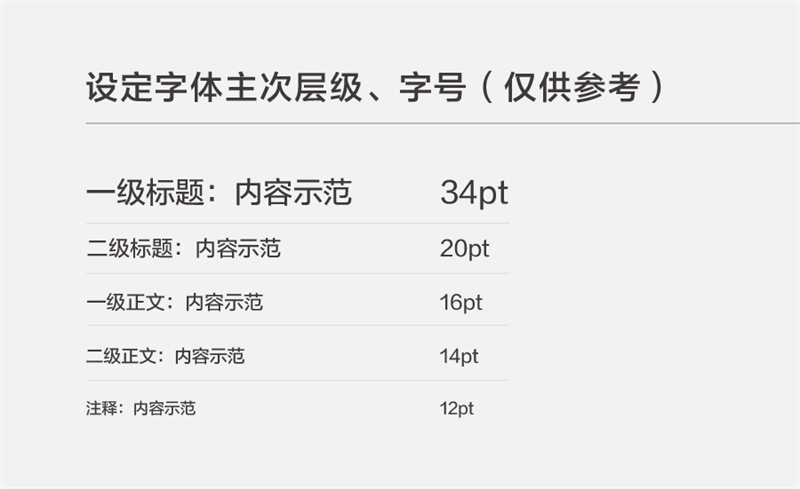
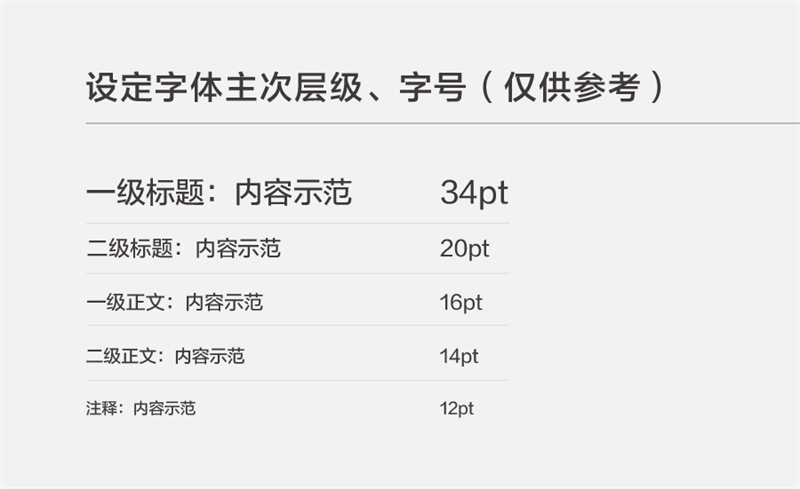
产品中的字号应该有一个全局的规划,在同一个界面内,尽量少用太多太接近的字号,比如一个产品详情页的正文部分,如果同时用了12、13、14、15、16、18去排版,文字的层级对比会比较弱,不利于阅读,视觉效果也会有点凌乱。
如果你对全局的字号没把握,不妨参考一下上图的字号分布,这套基于12、14、16、20和34号的字号分布能够良好的适应布局结构,层次明晰,所以具有一定的参考意义。当然以上仅供参考,没有绝对的字号布局方案,设计师可以根据具体的产品情况来分布。

如上图所示,「L」和 「XXL」用了两个很相似的颜色#666666和#6e6e6e,这两个颜色肉眼难以区分,在同一层级去做字体颜色区分是没必要的。同一组中的内容属于同一层级,从信息层级来讲应该要用同一种颜色,表示是同一个层级。
产品文字中一般会有一级标题、二级标题、一级正文、二级正文、提示文字、辅助文字等,为了区分层级便于浏览,通常会根据产品需要把字体颜色深浅分成3到5个层级,常见的有#333333、#666666、#999999这个组合,这个组合的层级区分比较分明,适应性比较广,因此有一定的参考价值。

从技术实现层面来讲,对于字体的选择,产品设计和推广设计有较大的区别。
推广设计的风格多种多样,需要根据需求选择字体来营造氛围,推广设计的字体往往是做在图片上,不需要考虑用户的设备中有没有包含该字体。
产品设计的字体,很少会做在图上,大多数字体由前端工程师来实现,设计师一般会选择用户设备里自带的字体来进行设计。如果在页面中用了兰亭黑、正黑等大量第三方字体,用户的设备没有这些字体就会以默认字体来显示,最终效果会和视觉稿有很大出入。
另外,从视觉层面来讲,文字的层级一般用字号去区分,如果既用字号去区分,又用不同字体去区分信息,会显得凌乱缺乏美感,因此字体的数量应做减法,能用2种就不要用3种,能用1种就不要用2种。
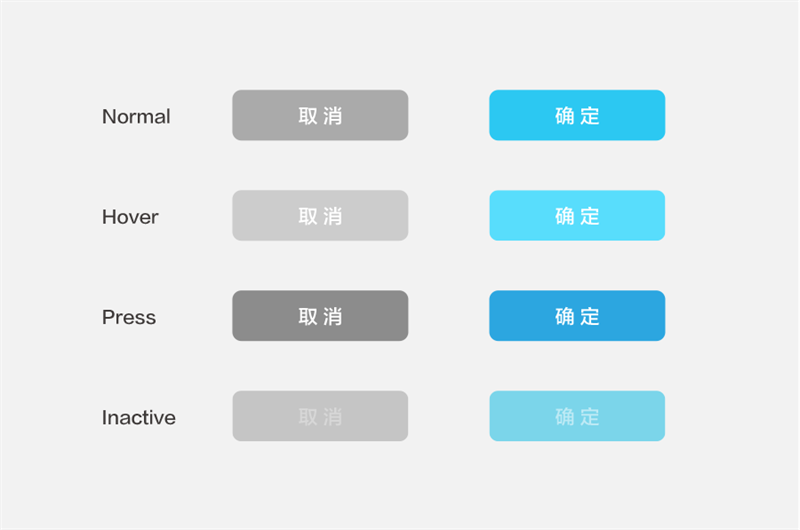
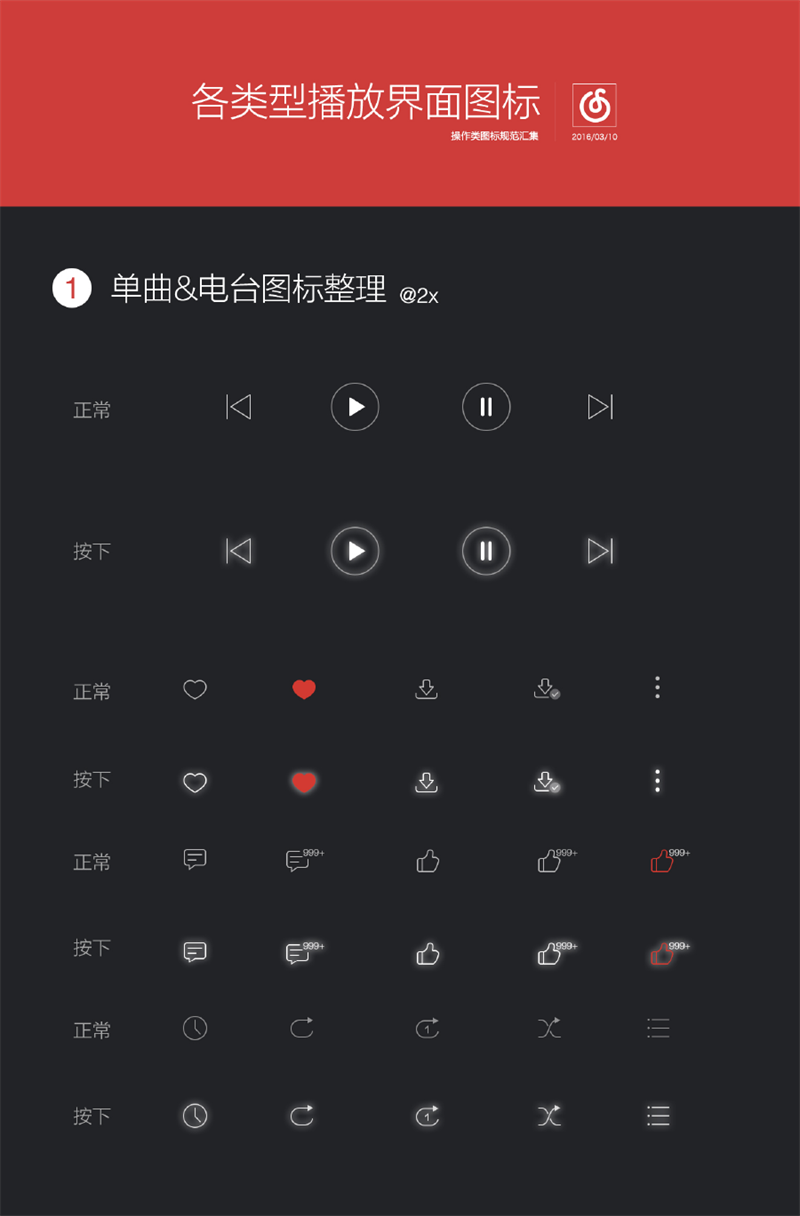
2、控件系统:按钮的样式统一

在产品中按钮控件的复用度是很高的,同样的一个确定按钮也会根据页面环境不同来设定不同宽高尺寸。
需要注意的是,即使按钮宽高不同,按钮样式也需要统一宽高比例、描边、直角、圆角、色值、文字区域、字体、字间距等,以保证按钮样式的统一。
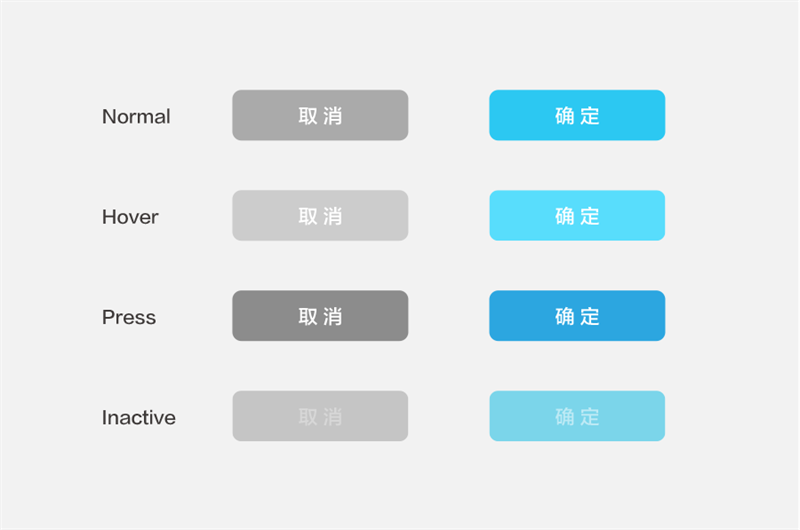
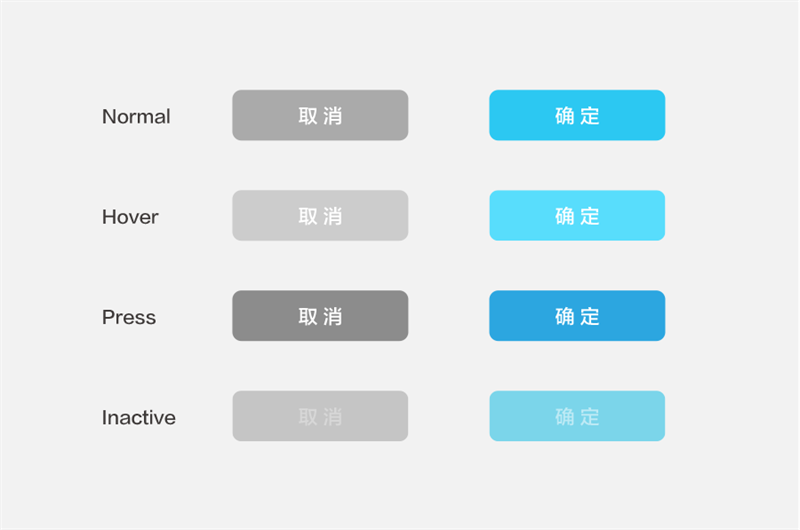
另外,在一般情况下,按钮会有四种鼠标状态。不同颜色的按钮之间,相同的鼠标状态也需统一视觉效果。比如同层级的蓝色和绿色按钮放在一起,这2个按钮在hover状态下的明度变化看起来应相对统一。
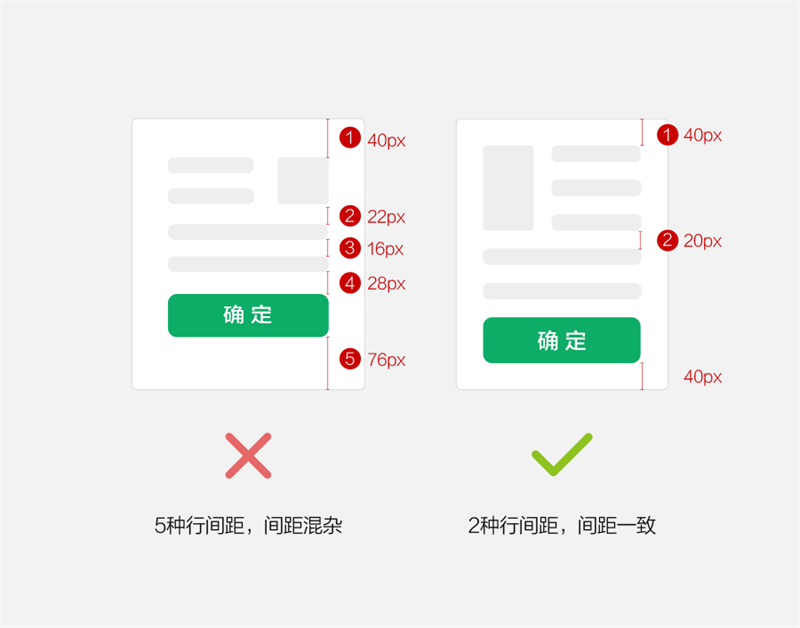
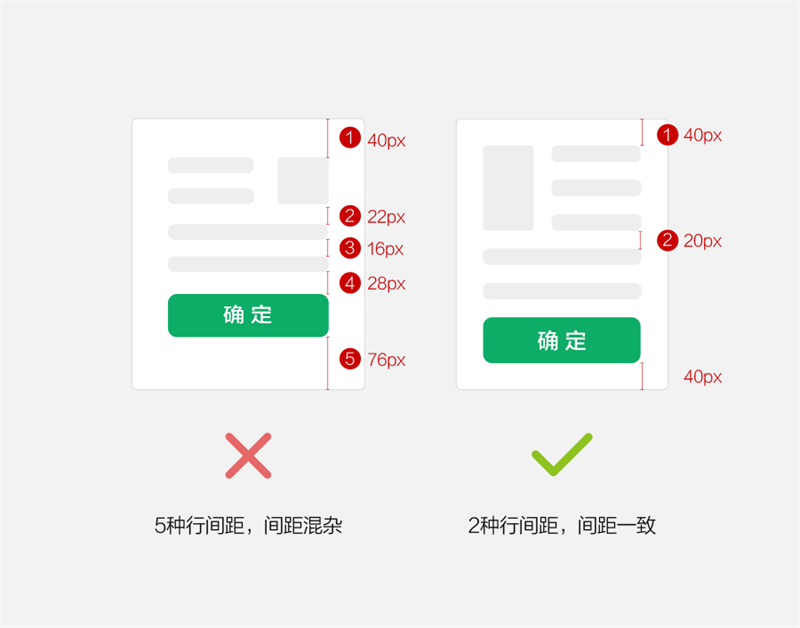
3、布局系统:界面内不能出现多余的行间距

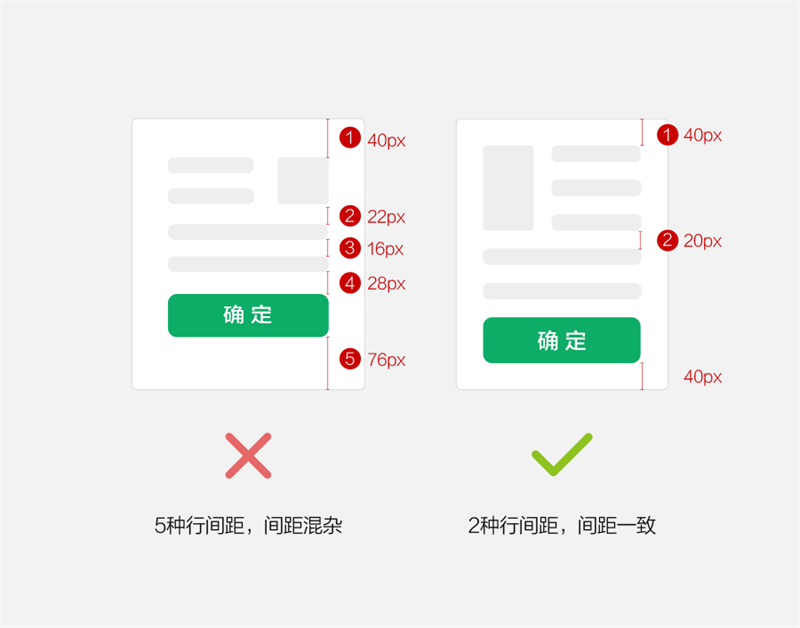
在设计的过程中,间距这个隐形元素往往会被新人忽略,间距能表明内容之间的层级和从属关系,凌乱复杂的间距会对用户认知造成较大困扰。
因此,设计师需要将间距当做色彩、字体、字号一样的元素来设计。一个界面中能用5种间距,就不要用6种;能用3种就不要用4种,这是一个需要做减法的设计原则。

另外,内间距尽量不要大于外边距。大多环境下,外边距小于内边距时内容会有外扩力,显得拥挤,有阅读压力。外边距大于内边距时,有适当的留白,内容没有外扩力,用户的视线不受干扰,更专注于内容本身。
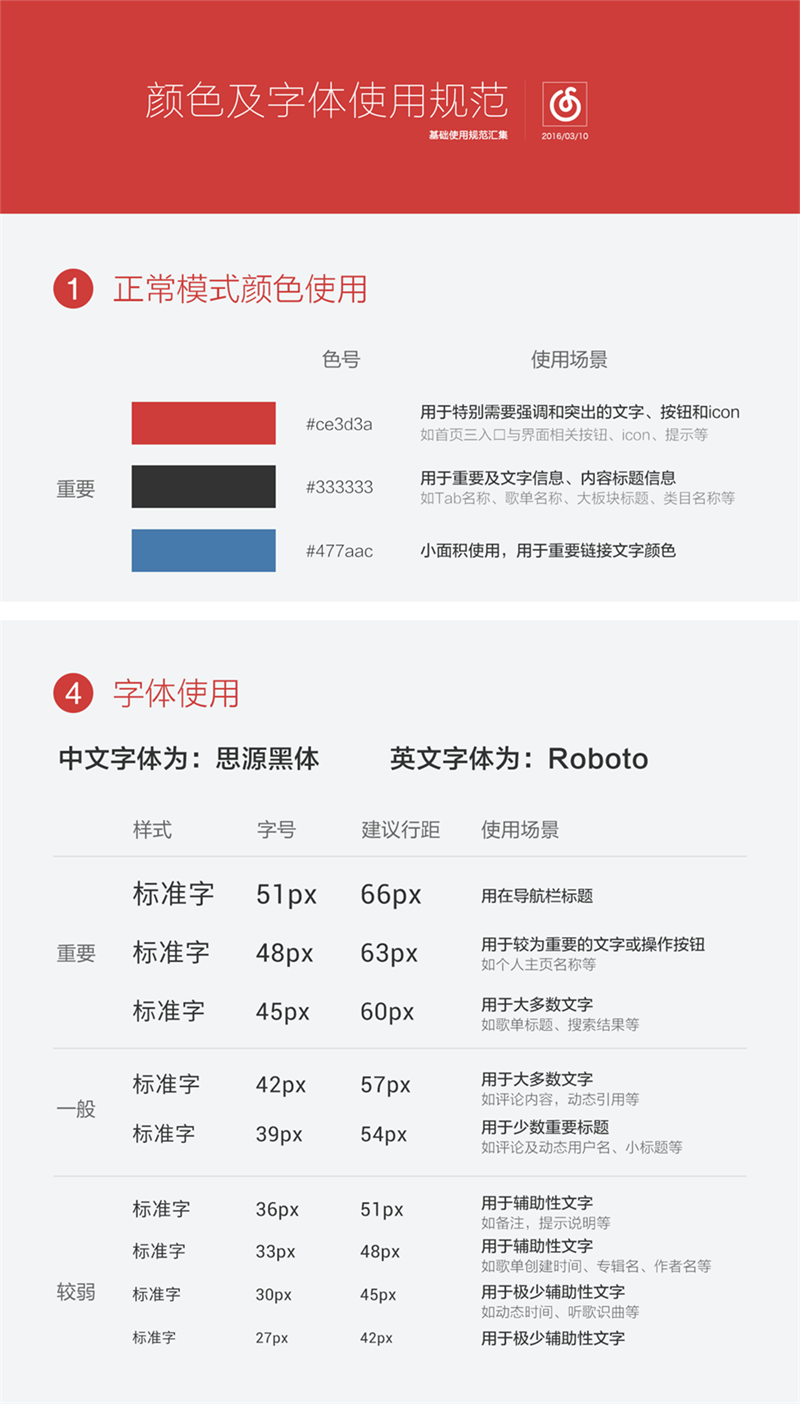
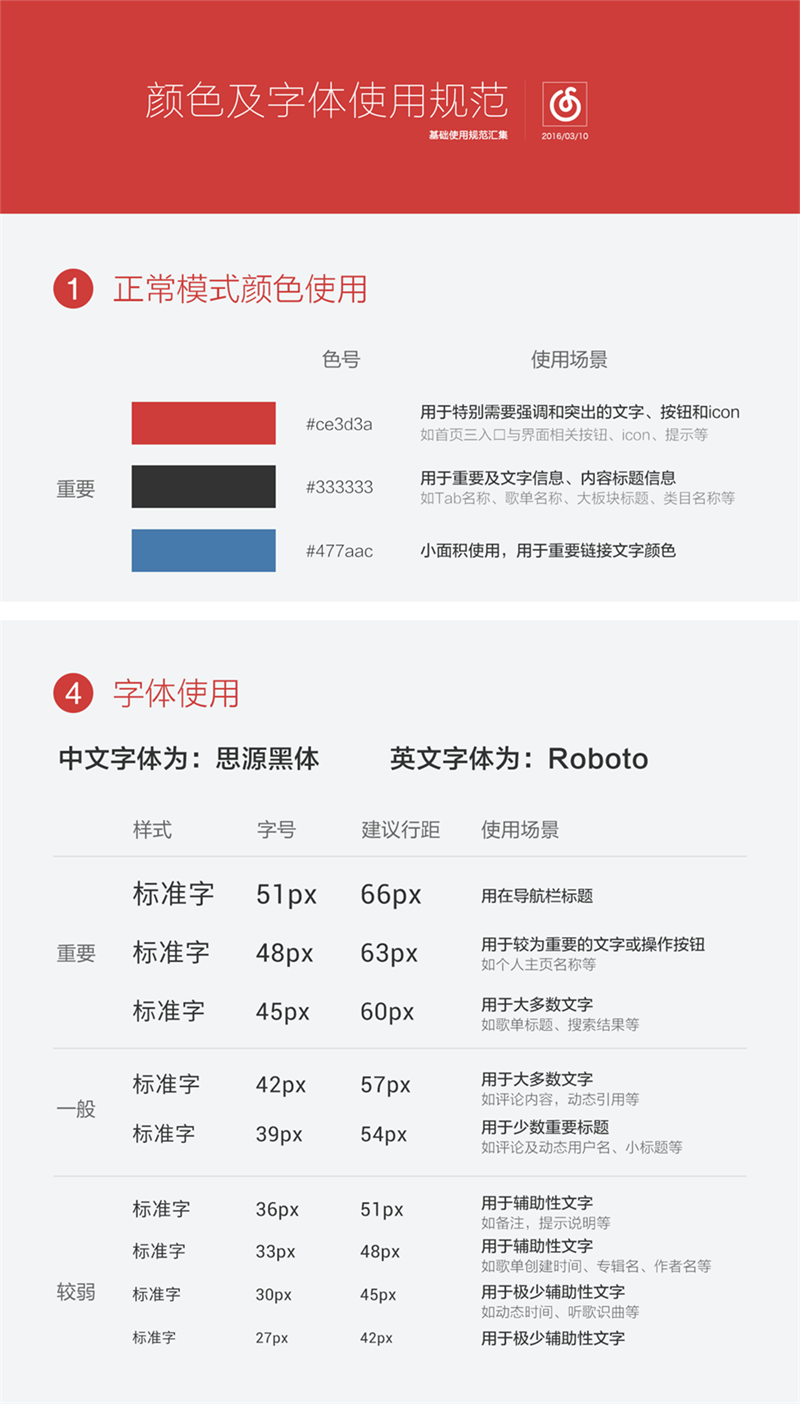
4、配色系统

选择主色调时,首先确定产品的调性、用户对象和所要表达的气氛,以及利用色彩所希望达到的目的,色彩取向决定了这个产品的风格。产品的辅助色可用主调色的邻近色,也可用对比色。确定主色和辅助色之前,建议应用到各种页面中去看看实际效果,因为每个页面的使用环境都不同,反复验证后才能确定最终的色彩方案。
一般情况下,可选择一到三种辅助色配合使用,整个产品的色彩最好控制在四种颜色之内。
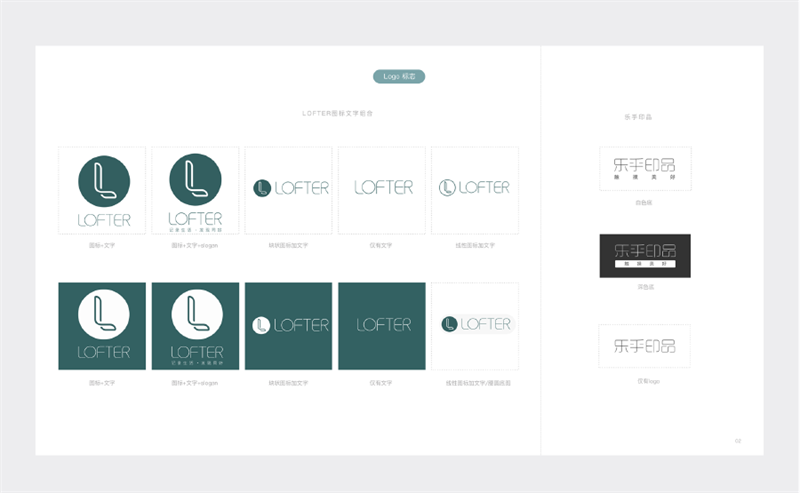
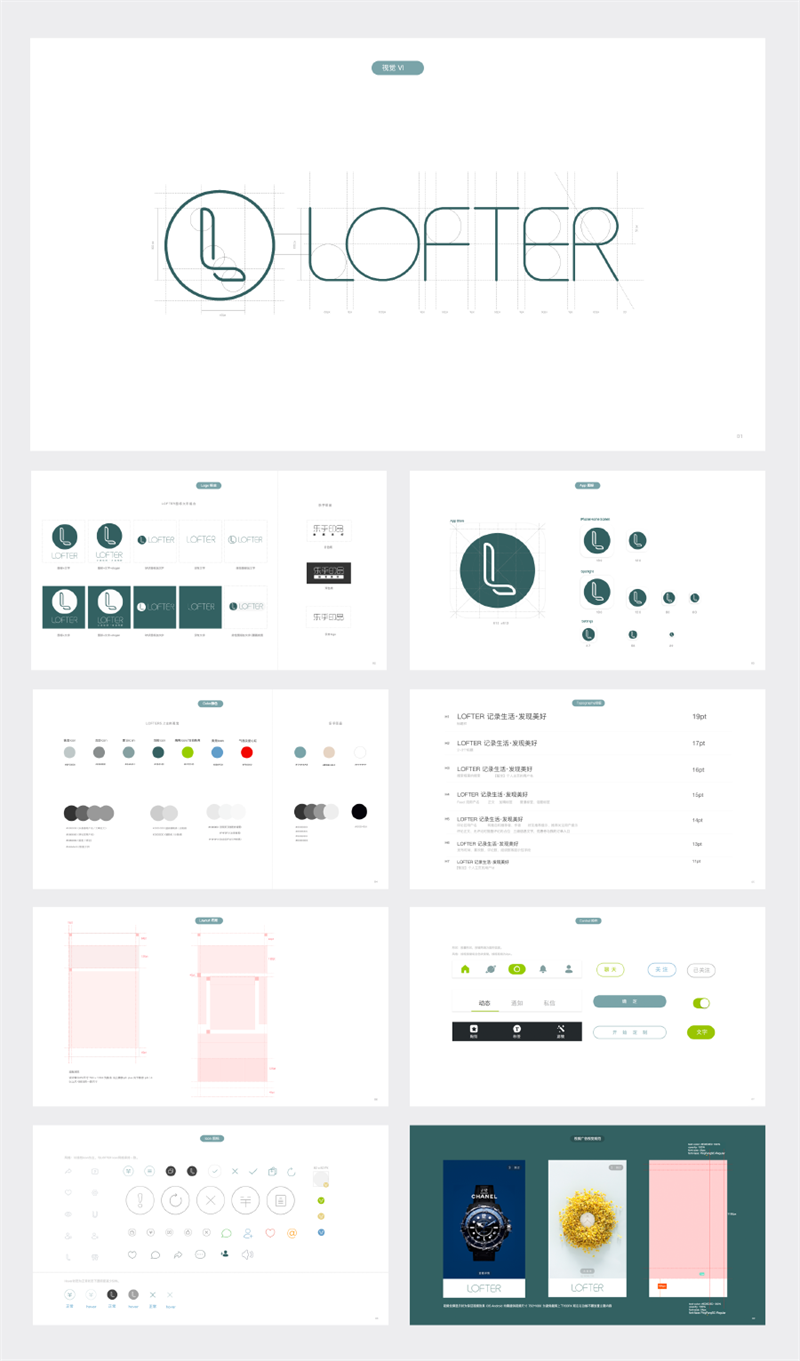
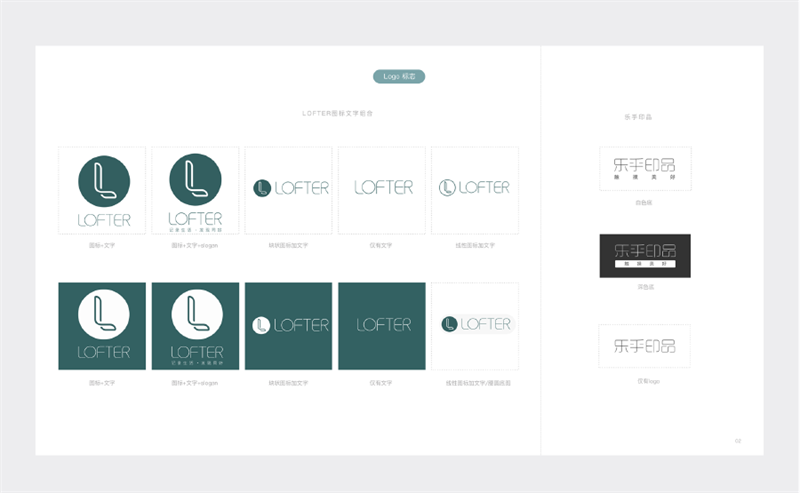
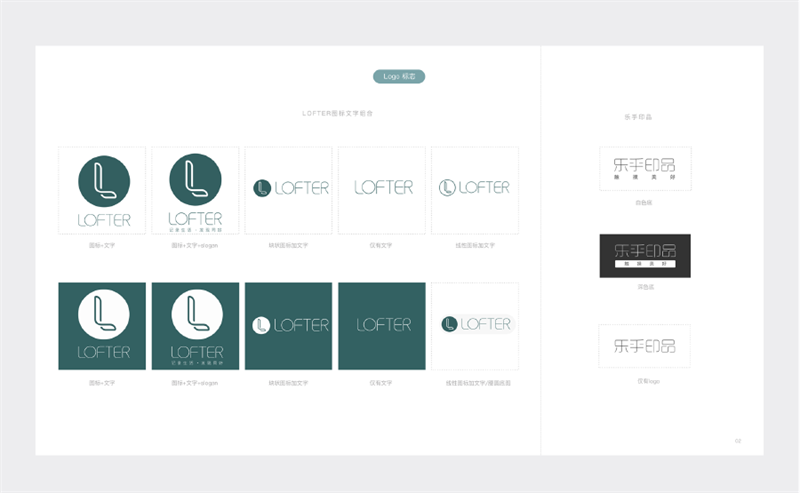
5、品牌系统:LOGO应用

LOGO会应用到各种页面中,在LOGO定稿后需要将LOGO的各种组合方式整理出来,便于后续的实际应用。比如LOGO的左右结构及上下结构;反白的情况;黑白的情况;单色的情况;黑底白底的情况;最小尺寸;以及错误的使用方式都需要标示出来。
6、推广系统


推广规范设定应突出商品、主体内容和主要文案。不得使用无版权的图片和字体,文案排版需符合阅读习惯,避免折行,字体不要过小,字体笔画均匀识别度高,辅助图形不得扰乱文案信息和产品展示。
以及具体的排版结构,它是上下还是左右,先图后文,还是先文后图,四周的边距和文案的间距,可以和不可以的排版行为需要标示。
四、设计规范案例



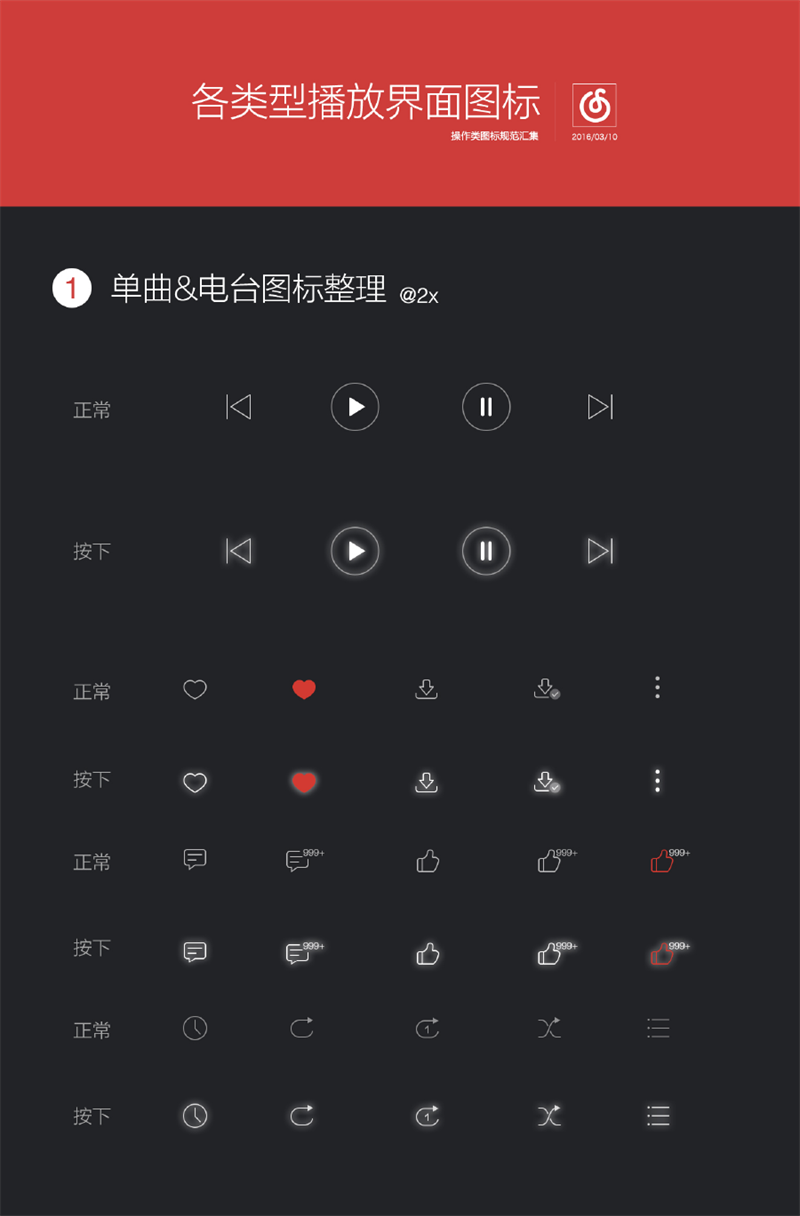
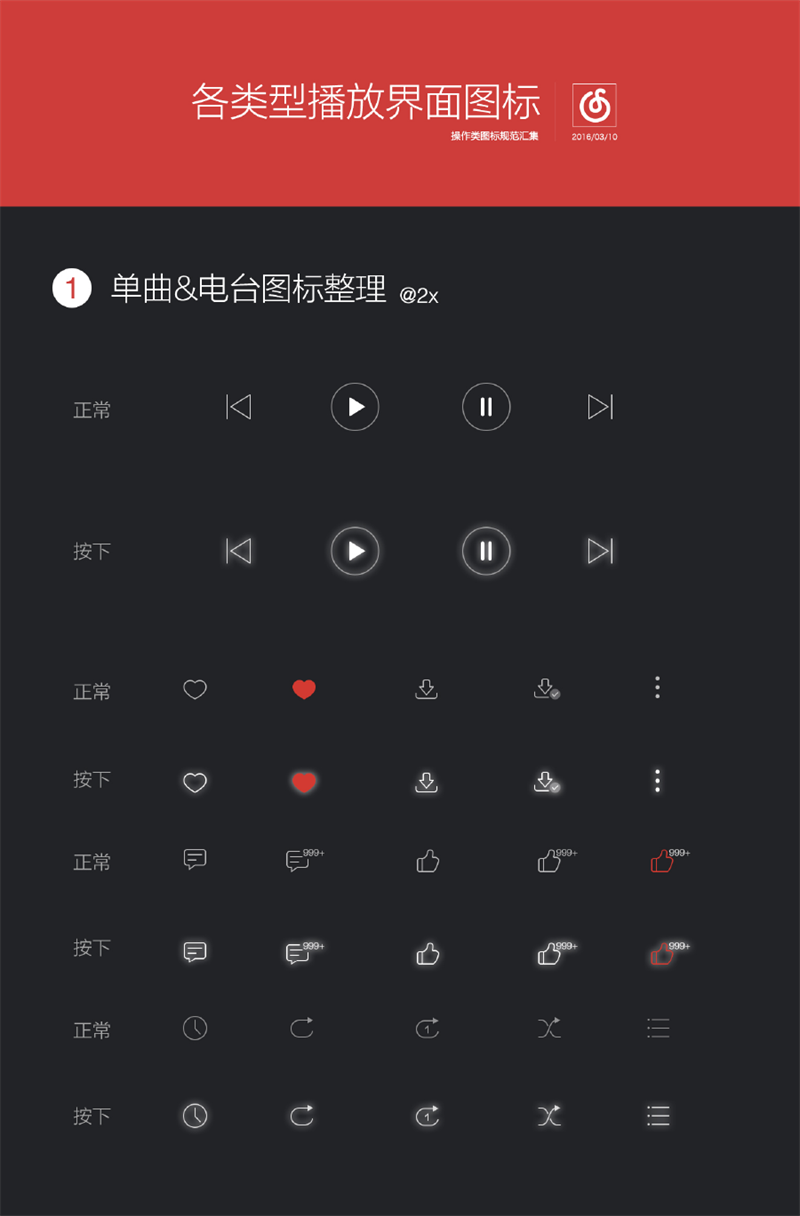
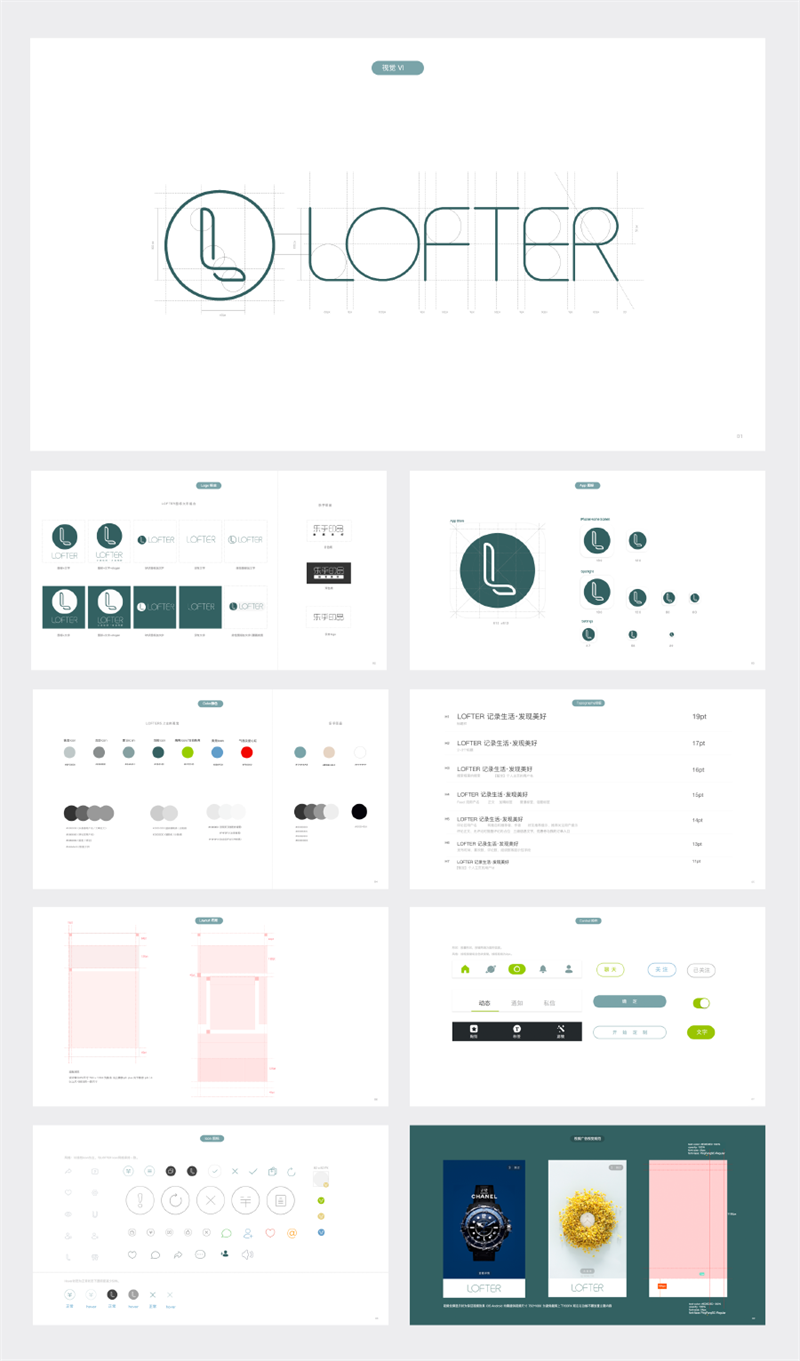
网易云音乐android端V3.0版规范遵循28原则,对产品80%的主要界面进行规范,ICON的风格统一和色彩的整体把控,以及品牌的统一性,都有条有理的安排在规范中。这份考究严谨的设计规范,列出大量方便复用的控件,在内容的框架梳理和模块的细节说明上极具参考性,非常适合设计新人借鉴参考。


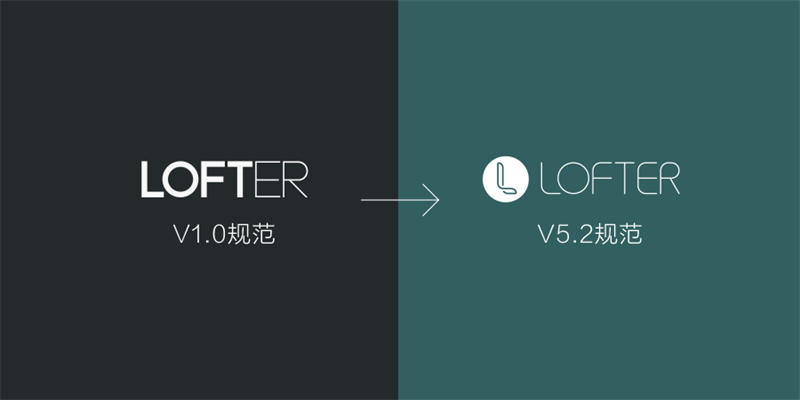
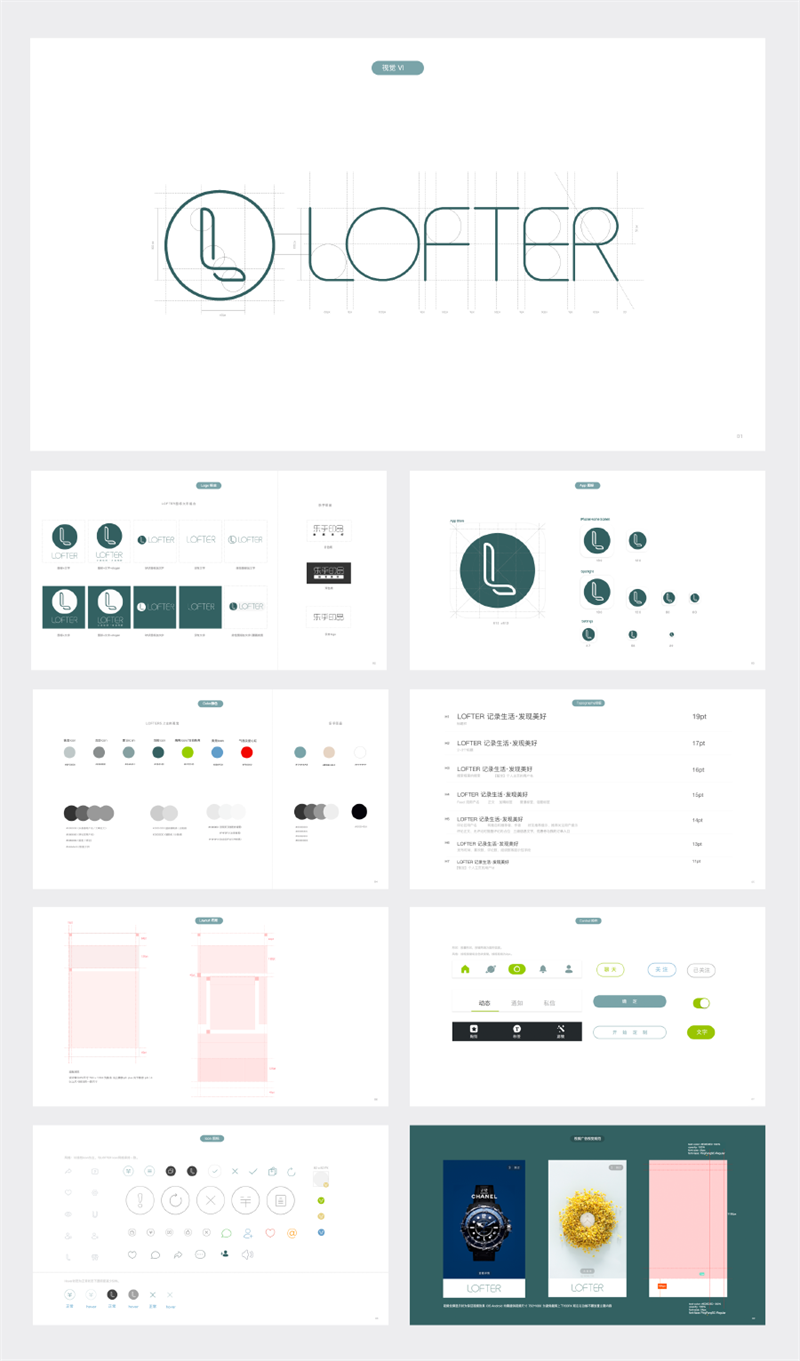
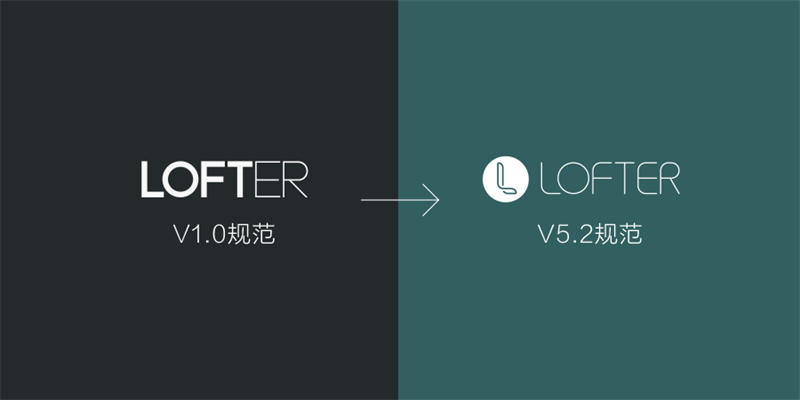
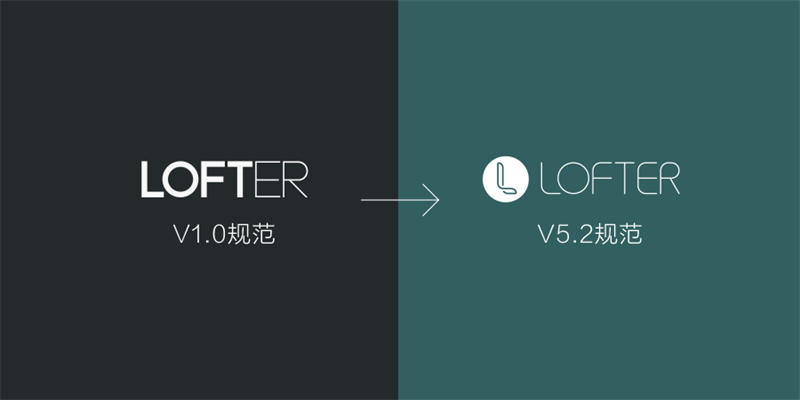
LOFTER经过几个大版本的迭代,设计风格和LOGO都有所改变,因此规范也随之迭代优化。对比V1.0和V5.2规范,可以发现LOFTER在V1.0产品初期阶段,只需对色彩、字号、按钮等主要模块进行规范,随着产品的发展,到了V5.2版设计规范,对规范进行了更多的补充说明,以及保持产品自身的品牌调性。